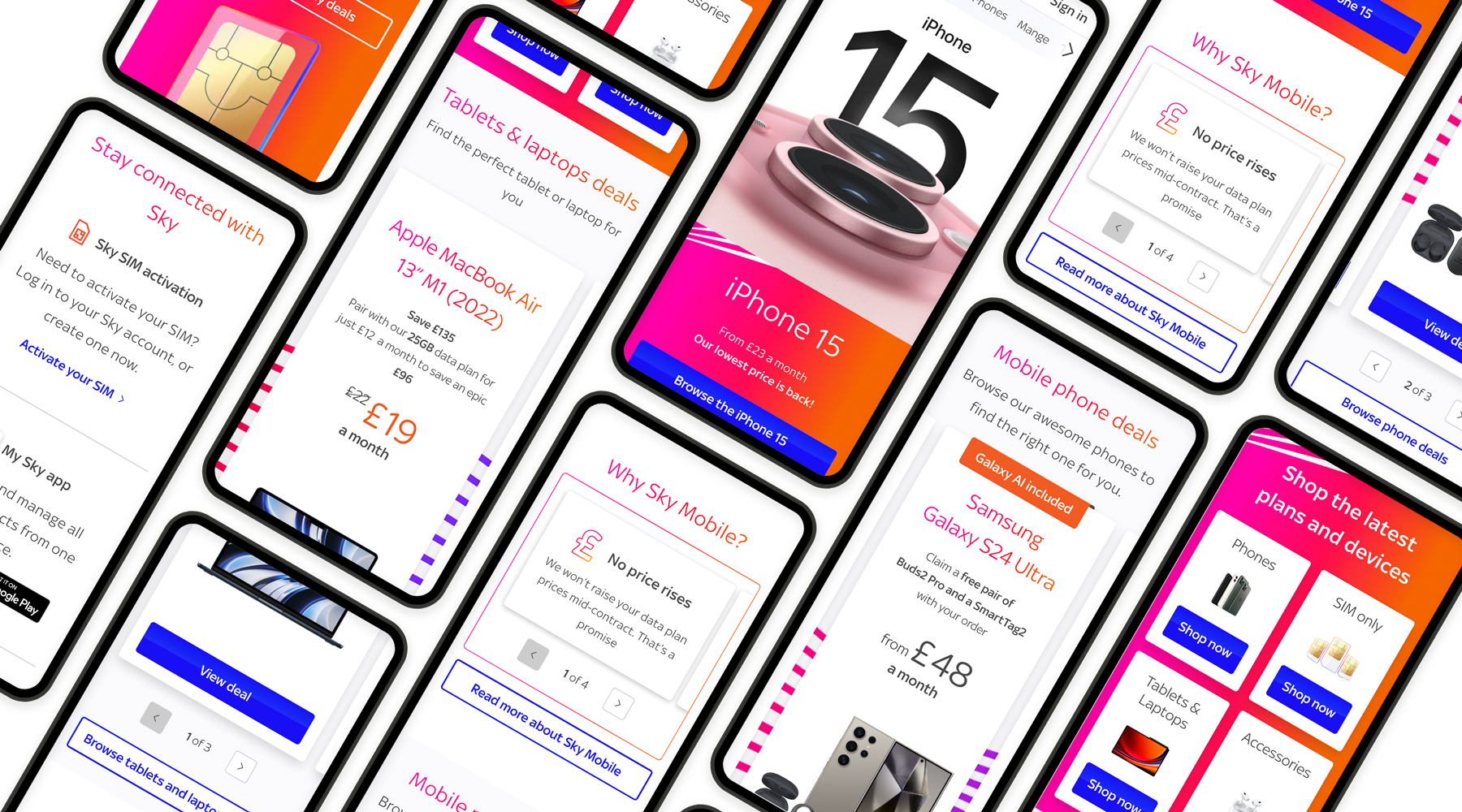
Sky Mobile's store front
In June 2023, Foolproof assigned me as the Lead Product Designer (UX/UI) for Sky's Mobile Value Stream (MVS). This opportunity came as Sky began piloting the SAFe (Scalable Agile Framework) approach, and Foolproof offered my Agile expertise to support the MVS team’s design efforts.
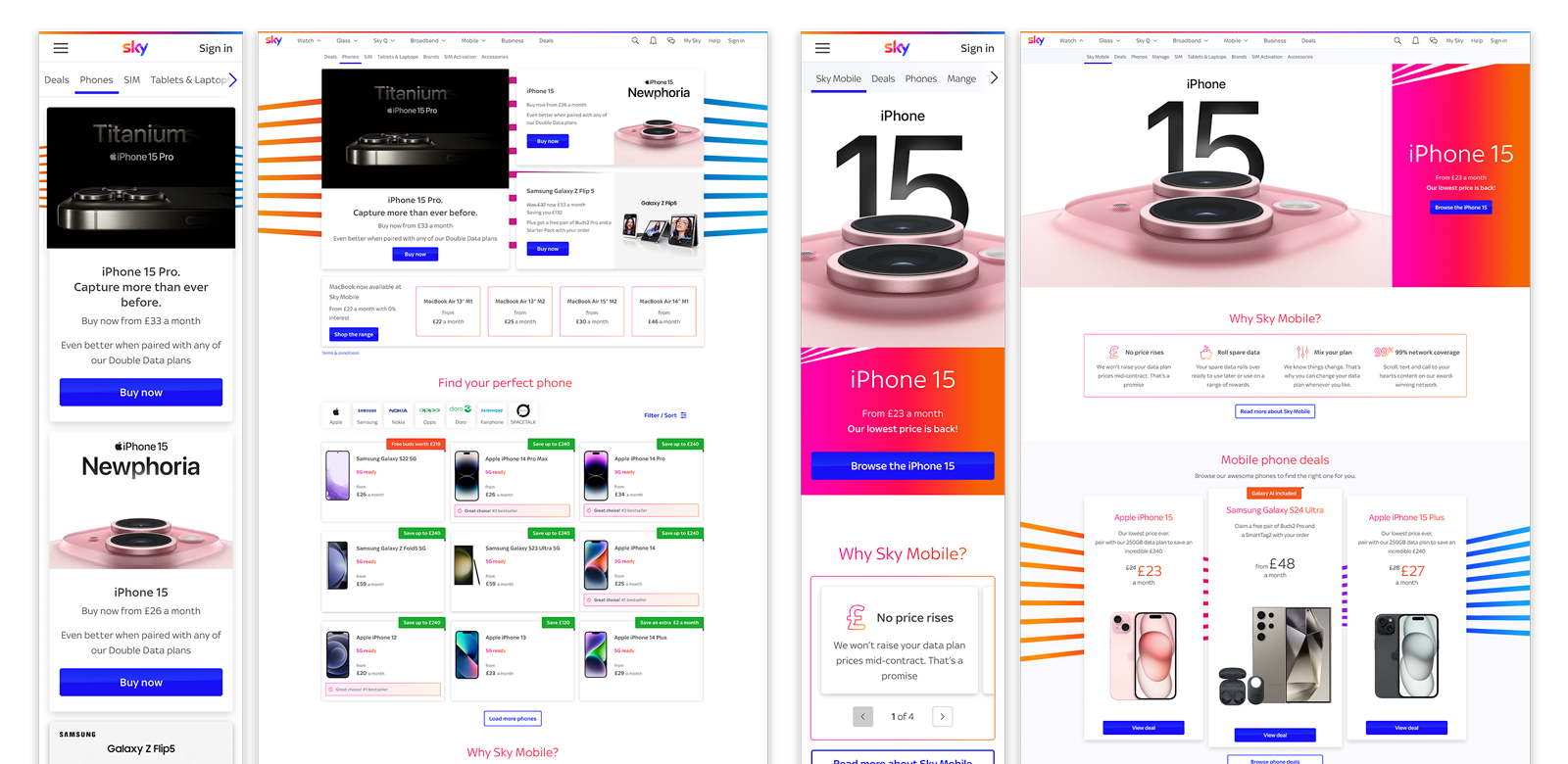
Since joining the MVS Agile Release Train (ART), I've contributed to multiple projects, including the creation of Sky Mobile’s first homepage. Previously, users searching for Sky Mobile were directed to the phone’s product listing page, lacking a dedicated homepage for a streamlined entry point (see Image 2).

The new homepage
I'm very proud of the new homepage, both for its design and its commercial impact. Since its launch on August 13, 2024, it has outperformed the previous landing page and here’s a summary of our goals and the results.
Objective:
Create a central storefront to feature all products, boost merchandising, align with ROI-driven designs, enhance tech performance, and differentiate from the product listing page. We anticipated the new homepage would simplify navigation and improve conversion rates.
Results (Traffic Split 50/50, August 13 - September 2, 2024):
- Overall conversion rate: 6.51% (Variant) vs. 6.1% (Control), showing a +6.7% uplift
- Phones conversion rate: 4.54% (Variant) vs. 3.99% (Control), an increase of +13.8%

Page structure:
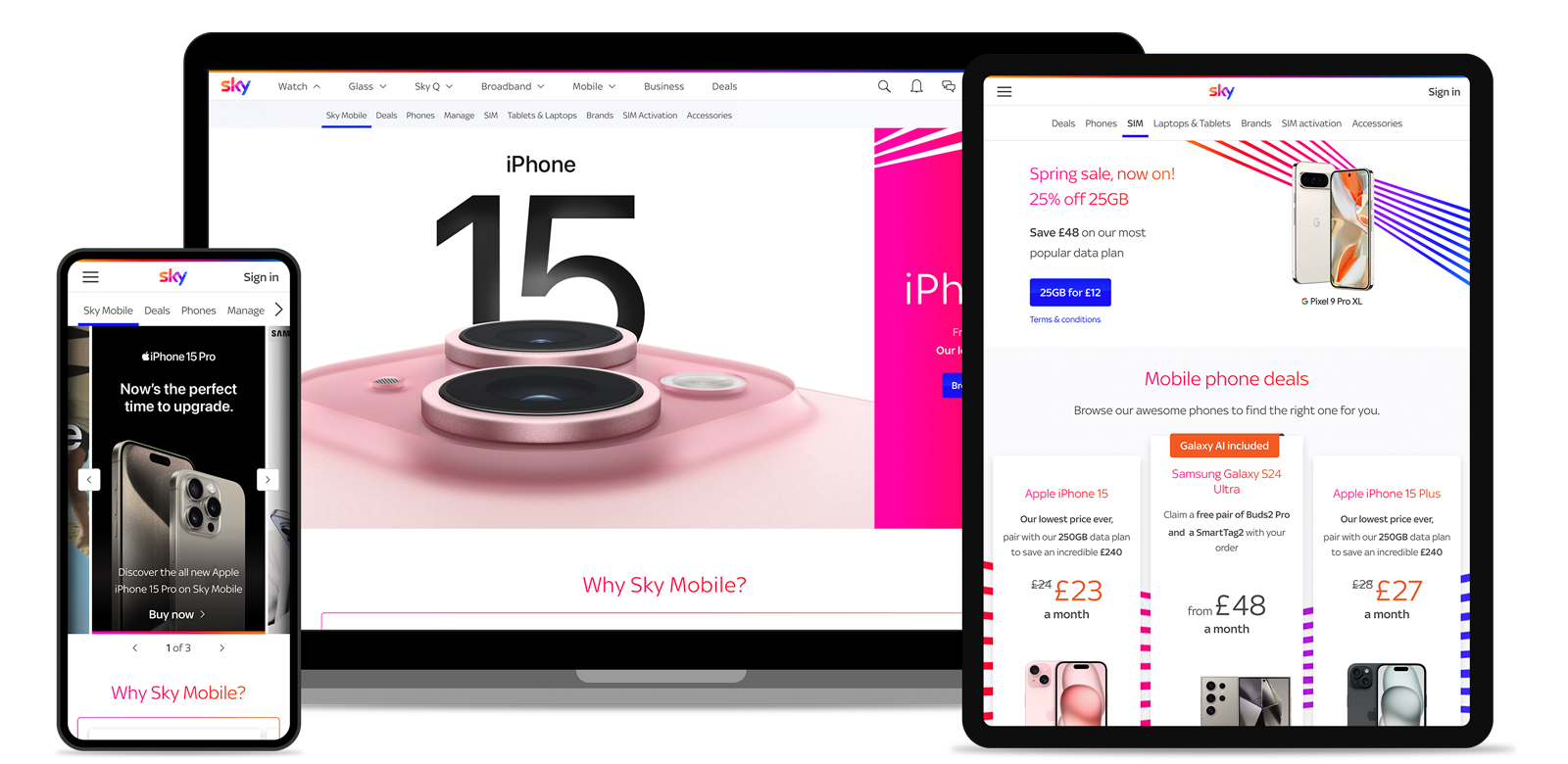
1. Hero banner
Three versions:
- Standard trading: Displays ongoing deals and business-as-usual messaging
- Seasonal events/launches: Highlights specific launches, like the recent Google Pixel 9 lineup
- Brand spotlight: Showcases specific products promoted by brands like Apple, Samsung, and Google
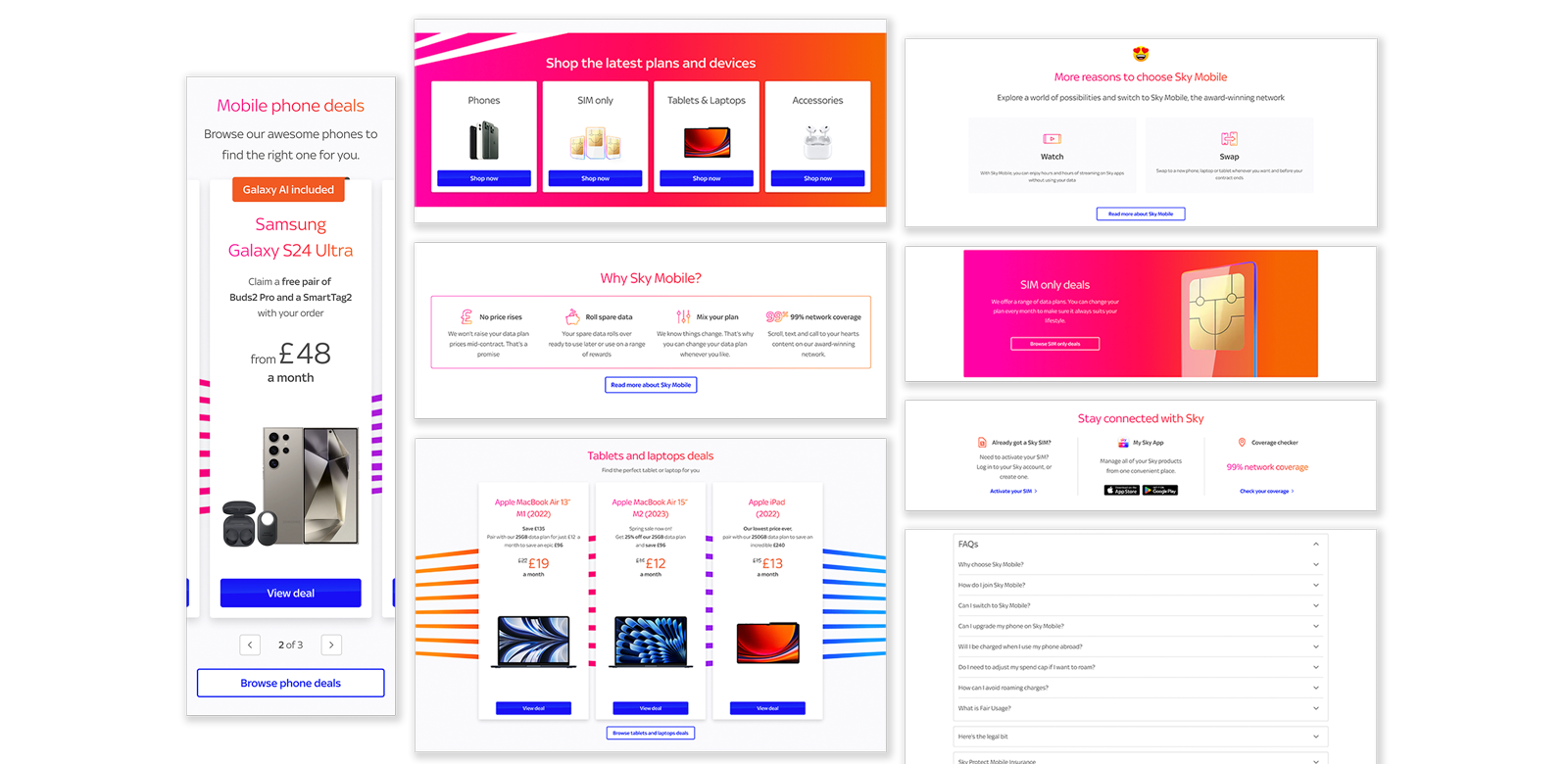
2. Phone Deals (a significant revenue driver)
Central to the homepage, this section supports commercial agreements:
- Center section: Reserved for best offers, typically paid product placements when sales are low
- Left/right cards: Feature competitor products
3. The Launch Pad
Quick access to all Sky Mobile offerings:
- Phones (all models)
- SIM-only
- Tablets and laptops
- Accessories

And finally:
1. “Why Sky Mobile?”
which features all the main benefits of being part of Sky Mobile.
2. Tablets and laptops deals
, surfacing up to date deals and meant to work in the same vein as the Phone Deals work.
3. “More reasons to choose Sky Mobile”
These are USPs that weren’t leveraged in any obvious part of the website. This information already exists but it's hidden in “Why Sky Mobile” page, which is very difficult to find.
4. SIM Only Deals
: for customers only interested in SIM deals.
5. "Stay connected with Sky"
a functional to display customer's login, to promote the "My Sky app" and for reassurance with the coverage checker.
6. FAQs
purposefully expanded to help the page rank from a SEO point of view.
The cards are now fully clickable, designed for keyboard navigation and screen reader compatibility — aligned with WCAG accessibility guidelines. As someone who thrives on driving clarity from complexity, these enhancements reflect my belief that accessibility and simplicity go hand in hand.
Top of page merchandising
We also reworked the top section’s merchandising layout. Rather than three stacked promotions, we implemented a new inline row layout — with a larger central tile for emphasis and two supporting side-tiles on a desktop and tablet viewport.
From a mobile point of view the tiles sit in a carousel with focus on the central card (main selling point).
A configuration that improves content discoverability without hiding too much the core product listing section.
Cross-functional execution
Being deeply embedded within the development team, I collaborated (and collaborate) daily with engineers to ensure smooth implementation. The design system was adapted and scaled in partnership with front-end developers, while product managers and content strategists helped align the UI with broader commercial goals.
This wasn’t just execution — it was design facilitation, where I led workshops, presented design rationale, and continuously drove alignment. My strong communication and storytelling skills helped bridge disciplines and inspire action across the team.

Results
6.7%

6.51% (Variant) vs. 6.1% (Control)
13.8%

4.54% (Variant) vs. 3.99% (Control)
12.51%














